Klantenportaal
Deze koppeling van Correcthosting stuurt data heen en weer tussen de API’s van MpluskassaSysteem en WooCommerce. Een API is een soort contactdoos. De koppeling is de adapter waardoor de API’s van beide systemen met elkaar communiceren.
In het klantenportaal staat een formulier met klantgegegevens en een formulier met API gegevens. De voorpagina toont de loggegevens van de koppeling. Hier kunt u straks zien welke synchronisaties de koppeling heeft uitgevoerd. Uw klantportaal is afgeschermd met een wachtwoord.
Om de koppeling te laten werken moeten er eerst gegevens ingevoerd worden. Wij vragen u uw NAW gegevens in te vullen en accoord te gaan met maandelijkse afschrijving van het abonnementsbedrag (19,95 euro) en de algemene voorwaarden van Correcthosting.
Uw verbinding instellen
Log in in het Klantenportaal. (u hebt via email de gegevens gekregen)
Klik op: ‘Stap1:vul klantgegevens in‘ (boven in de menubalk)
Vul uw NAW gegevens in en uw IBAN nummer. Als u hiermee klaar bent klikt u op ‘save’ geheel onderaan.
Klik nu op: ‘Stap2: vul API-gegevens in‘. U komt in het scherm met de API-gegevens. Het invullen wordt in de paragraaf hieronder uitgelegd.
WooCommerce API gegevens invullen
De WooCommerce APIgegevens kunt u zelf invullen. U zult twee codes gaan kopiëren uit WordPress en deze plakken in het API-formulier van het klantenportaal. Vul om te beginnen in het formulier het bovenste veld ‘woo shop url’ in. Dit is het http:// adres van uw webwinkel. Om geen fouten te maken kunt u het best de url uit de adresregel van uw browser kopieëren. Vul het hoofdadres in, dus de pagina waar uw klanten als eerste landen.
Nu gaat u een ‘sleutel’ toevoegen in de API van WooCommerce in uw WordPress site, en de gegevens vervolgens invoeren in het formulier. Daarvoor logt u in in het admin-gedeelte van WordPress. Onder ‘WooCommerce’ (links in het WordPress admin-menu) klikt u op ‘instellingen’. U ziet dan een pagina met een aantal tab-bladen (bovenaan de pagina). De eerste tab is ‘algemeen’, de laatste tab is ‘API’.
Klik op de tab ‘API’. U ziet dan weer drie tabs (vormgegeven als ‘weblinks’). Klik op de tweede tab ‘sleutels/apps’. Klik nu op ‘sleutel toevoegen’. In het veld ‘beschrijving’ kunt u iets naar eigen keuze invullen, bijvoorbeeld ‘koppeling1’. In ‘gebruiker’ staat vermoedelijk al de administrator. Dat kunt u zo laten staan. Bij ‘rechten’ kiest u de laatste optie ‘lezen/schrijven’.
Klik nu op ‘API-sleutel genereren’. Onder ‘sleutelgegevens’ verschijnen twee lange codes; de ‘klantsleutel’ en ‘klantgeheim’. Selecteer de klantsleutel, kopieer deze en plak de klantsleutel in het veld ‘Woo consumer key’ in uw klantenportaal. Datzelfde doet u ook met de code klantgeheim, die u in ‘Woo consumer secret’ plakt.
Als u deze drie velden hebt gevuld, klikt u op ‘save’.
Als alles klopt verschijnt al snel onderaan een groene mededeling: ‘WooCommerce API testverbinding is geslaagd.’ Als dit niet gebeurt, kunt u controleren of u bijvoorbeeld de twee sleutels hebt omgewisseld, of onvolledig hebt gekopieerd en geplakt.
Let op: u kunt de sleutels niet opnieuw in WordPress opzoeken. Als u de api pagina van Woocommerce verlaat, moet u het gehele proces herhalen om nieuwe sleutels te krijgen.
Categorieën mappen
Nu zijn er nog twee velden niet gevuld. Houd pen en papier bij de hand. Het veld ‘Category mapping’ bepaalt de plaatsing van Mplus producten in de gewenste categorieën van WooCommerce. Dit gebeurt op basis van de Omzetgroep in Mplus. Ga eerst naar uw admin en voeg categorieën toe in WooCommerce die (ongeveer) gelijk zijn aan uw omzetgroepen in Mplus. Dit doet u als volgt:
Onder ‘Producten’ in het linker menu klikt u op ‘categorieën’. U kunt nu een nieuwe categorie invoeren. Als u met de muis over de naam van de categorie gaat, verschijnt geheel onderin het scherm een url. Hierin ziet u achter het vraagteken: ’taxonomy=product_cat&tag_ID=…’ Deze ID is een nummer dat u straks koppelt aan de ID van de Omzetgroep van Mplus.
Het is daarom handig om alle ID’s van uw categorieën even op te schrijven.
Als dit lastig is, kunt u ook de plugin Reveal IDs installeren, die de ID’s van de categorieën in een aparte kolom toont in wp-admin.
Vervolgens maakt u een reeks in het formulier achter ‘category mapping’ die er als volgt uitziet:
[ID Omzetgroep= ID wooCommerce], [ID Omzetgroep= ID wooCommerce], enzovoort.
Als u bijvoorbeeld een omzetgroep heeft die ‘Brood’ heet in Mplus, en die het nummer 1 heeft, en u heeft een categorie ‘Brood’ gemaakt in WooCommerce die de ID ‘7’ heeft gekregen, vult u in: 1=7.
De volgende mapping scheidt u met een komma. Uiteindelijk zal het er ongeveer zo uitzien:
1=7, 2=9, 3=10, 4=12, enz…. De nummers hoeven niet opeenvolgend te zijn. Als u bijvoorbeeld met het aanmaken in Woocommerce een categorie vergeten was, zal deze een hoger nummer krijgen, en niet op dezelfde volgorde staan, maar dat is niet belangrijk.
Het veld ‘Attributes mapping’ is alleen belangrijk als u vanuit WooCommerce variabele producten in Mplus-Qline wilt inschieten. U kunt dit leeg laten als u enkel vanuit Mplus producten in uw WooCommerce winkel wilt inschieten. Als u reeds bestaande variabele producten vanuit uw winkel naar Mplus wilt overbrengen, is het belangrijk dat vastgelegd wordt op welke volgorde de ‘attributes’ maat en kleur in WooCommerce staan. Als ‘maat’ bovenaan staat en ‘kleur’ als tweede, vult u in: size=0, colour=1. Indien de volgorde omgekeerd is, wordt het: size=1, colour=0. Ook is het mogelijk dat u nog meer attributen heeft, en maat bijvoorbeeld het tweede attribuut, en kleur het derde is. Dan wordt het: size=1, colour=2. Wij helpen u graag met deze mapping.
Vergeet niet op ‘save’ te klikken.
De Mplus APIgegevens die in de volegnde velden moeten komen krijgt Correcthosting aangeleverd van Mplus, nadat uw aanvraag is binnengekomen. Wij plaatsen deze voor u in uw klantenportaal. U hoeft hier niets aan te doen
Activeren van de koppeling
Als laatste vinkt u het vinkje aan achter ‘activeer koppeling’. Nu zullen binnen een half uur producten en bestellingen en voorraad worden gesynchroniseerd. Letop: dit gebeurt alleen met de producten die u in Mplus-Qline hebt geselecteerd voor de webshop. Vergeet dus niet bij uw product in Mplus het veld ‘webshop’ aan te vinken.
Hulp krijgen
Heeft u de goedkoopste versie van ons abonnement, dan brengt u zelf de koppeling tot stand. U kunt alle informatie vinden in deze handleiding en de FAQ, en u lost eventuele problemen zelf op. U kunt geen tickets bij Correcthosting indienen, en geen vragen via email stellen.
Indien u een service-abonnement heeft, configureert het team van Correct Hosting graag de verbinding voor u. Wel is het dan noodzakelijk dat u inloggegevens van uw webwinkel ter beschikking stelt. U kunt deze uiteraard veranderen of opheffen als de configuratie geslaagd is. Ook kunnen wij u adviseren over uw WooCommerce winkel. U kunt via de website van Correcthosting om hulp vragen, of via support@correcthosting.nl.
Facturen automatisch op ‘betaald’ zetten in Mplus-Qline; voeg betaalmethode ‘Webwinkel’ toe
Een bestelling wordt gefactureerd in Mplus-Qline zodra u in de admin van WordPress/WooCommerce de order op ‘completed’ zet in de orderlijst, via het vinkje achter de order. Het is aan te bevelen dit te doen als de bestelling daadwerkelijk naar de klant is verstuurd. Omdat de factuur via een online bestelling reeds betaald is via IDEAL of een creditcard, moet in Mplus de factuur als ‘betaald’ worden gemerkt. Om dit te laten slagen dient u een nieuwe betaalmethode toe te voegen in Mplus-Qline.
Ga naar Beheer -> Financieel -> Betaalwijzen, en voer de methode ‘Webwinkel’ in. Het is belangrijk dat u deze de ID ‘K_WEBWINKEL’ geeft (in hoofdletters). Alleen met deze specifieke ID kan de koppeling uw factuur vanuit WooCommerce op ‘betaald’ zetten. In andere gevallen blijft de factuur staan op ‘onbetaald’.
Producten op ‘webshop’ zetten in Mplus-Qline

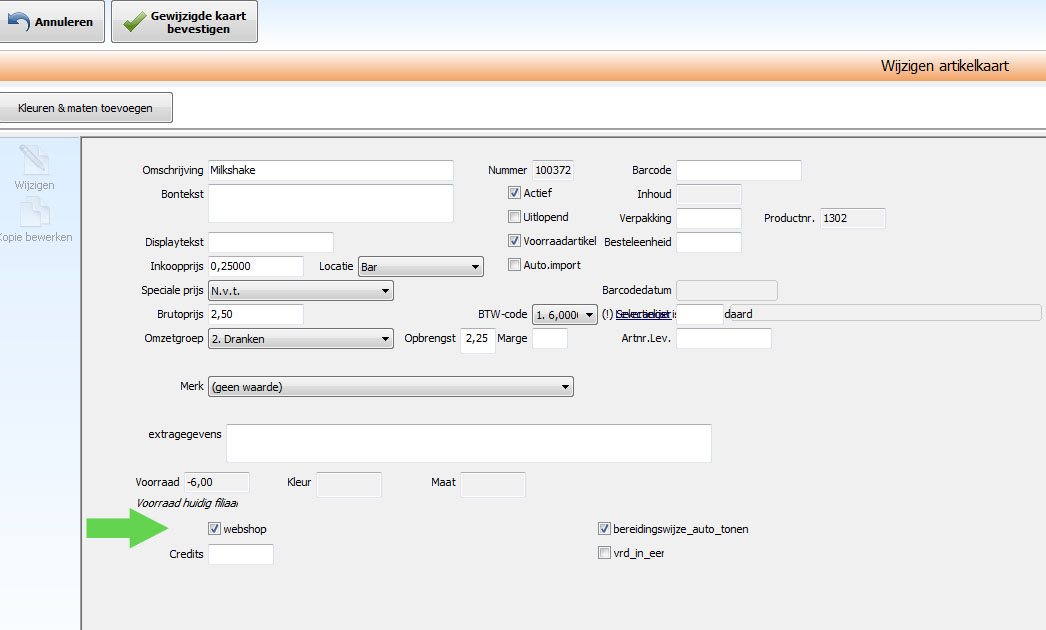
Klik op een artikel, u komt nu in het scherm met de artikelkaart. Klik op ‘wijzigen’. Vink het item ‘webshop’ aan, en klik op ‘gewijzigde kaart bevestigen’.
In het geval dat u het veld met ‘webshop’ niet in uw artikelkaart kunt vinden, kunt u contact opnemen met de helpdesk van Mplus. Mogelijk moet dit veld nog geactiveerd worden in uw configuratie.